DSCC0001 vai koira-kyna-suussa?
Korkealaatuinen tekstisisältö on jo vuosia ollut yksi tärkeimmistä kotisivujen ominaisuuksista hakukoneoptimoinnin kannalta.
Vaikka kotisivujen kuvat eivät suoraan kuulu edellämainittuun luettavaan sisältöön, on kuvien merkitys laadukkaiden nettisivujen sisällössä silti suuri.
Lue alla lisää kuvien hakukoneoptimoinnin tärkeimmistä toimenpiteistä ja miksi ”DSCC0001” ei ole hyvä kuvatiedoston nimi.
Kuvien käyttämisen hyödyt

Kuvien lisääminen kotisivuillesi tuo mukanaan paljon hyötyä.
Oikein valitut kuvat
- Tukevat tekstin sanomaa
- Tuovat elävyyttä pitkiin tekstikappaleisiin
- Tekevät tekstistä mielenkiintoisempaa
- Auttavat ymmärtämään tekstiä paremmin
- Saavat ihmiset viihtymään kotisivuillasi
- Kannustavat kävijöitä jakamaan sisältöäsi sosiaalisessa mediassa
Monet ihmiset myös kokevat asioiden visuaalisen esittämisen miellyttävämpänä, kuin pitkien tekstikappaleiden lukemisen.
Miksi kuvien hakukoneoptimointi on tärkeää?

Ennen kuin lisäät kuvia kotisivuillesi kannattaa ne hakukoneoptimoida.
Kuvien hakukoneoptimointi on erittäin tärkeää, koska monilla sivustoilla kuvien osuus sivuston koosta on merkittävä.
Liian suurikokoiset ja “optimoimattomat” kuvat hidastavat kotisivujen latautumista ja toimintaa. Sivuston hidas latautuminen puolestaan ajaa kävijät lähes aina pois sivustoltasi, jolloin mielenkiintoinen tekstisi jää kokonaan lukematta.
Kuvien hakukoneoptimoinnin avulla koko sivustosi latausnopeutta voidaan tehostaa ja näin saada kävijät viihtymään paremmin kotisivuillasi.
Kuvien hakukoneoptimointi myös mahdollistaa niiden paremman sijoituksen Googlen kuvahaun tuloksissa.
Kuvien valitseminen ja sijoittaminen sivulle

Kuvien valinnassa on tärkeää, että ne sopivat tekstin aiheeseen mahdollisimman hyvin ja tuovat jotakin lisäarvoa kotisivujesi muulle sisällölle.
Sen sijaan, satunnaisten ja kotisivujesi aiheeseen liittymättömien kuvien lisäämisestä sivustollesi voi olla enemmän haittaa, kuin hyötyä.
Kuvat kannattaa sijoittaa kotisivuilla aina mahdollisimman lähelle kuvaan liittyvää tekstiä. Kaikkein tärkeimmät kuvat olisi hyvä myös sijoittaa mahdollisimman ylös sivun sisällössä. Itse kuvaan ei kannata lisätä tai upottaa sivun sisällön kannalta tärkeitä tekstejä.
Kuvien nimeäminen
Ennen kuin lisäät kuvan verkkosivuillesi, on tärkeää, että nimeät kuvatiedoston oikein. Google käyttää kuvien tiedostonimiä ymmärtääkseen, mistä kyseisessä kuvassa on tarkalleen kyse.
Kuvan tiedostonimen tulisi olla mahdollisimman lyhyt ja kuvaileva sekä sivun sisältöön sopiva.
Kameralla tai puhelimella otetun kuvan oletustiedostonimeä (esimerkiksi “DSCC0001”) ei kannata käyttää, vaan jos lisäät esimerkiksi koiran kuvan sivustollesi, voisi kuvan nimetä vaikkapa seuraavilla tavoilla:
- koira-puistossa
- koiran-koulutus
- labradorinnoutaja
- koira-leikkimassa
Kuvien tiedostonimet on hyvä kirjoittaa aina pienillä kirjaimilla, ilman ääkkösiä ja yhteen, niin että eri sanojen välillä käytetään väliviivaa.
Kuvan tiedostonimeen kannattaa sisällyttää myös avainsanoja mahdollisuuksien mukaan. Jos kirjoittamasi sisältö kertoo esimerkiksi yleisesti koiran koulutuksesta, kannattaa kuva nimetä vaikkapa nimellä “koiran-koulutus”. Jos taas tarjoat koiran koulutusta Helsingissä, voit nimetä kuvan nimellä “koiran-koulutusta-helsingissa”.
Kuvan ALT -tunniste
Kuvaa lisättäessä verkkosivuille on sille tärkeää lisätä ALT -tunniste. ALT -tunniste on kuvan tekstimuotoinen kuvaus, jota käytetään esimerkiksi tilanteessa, jossa kyseistä kuvaa ei jostakin syystä pystytä lataamaan sivustollasi.
ALT -tunniste on myös tärkeä lisätieto näkövammaisille sivuston käyttäjille, koska ruudunlukuohjelmat voivat tulkita ALT -tunnisteen ohjelman käyttäjälle.
Tämän lisäksi ALT -tunnisteet ovat tärkeitä hakukoneille, koska hakukoneet eivät “näe” kotisivujesi kuvia. ALT -tunnisteet auttavat hakukoneita ymmärtämään kuvasi sisältöä.
Hakukoneita varten ALT -tunnisteeseen kannattaa myös lisätä tärkeimmät avainsanat, jotta hakukoneet ymmärtävät paremmin, mistä kuvassa on kyse.
ALT -tunniste “koira-puistossa” nimiselle kuvalle voisi olla esimerkiksi:
“Suurikokoinen koira juoksee aurinkoisessa puistossa.” tai “Valkoinen koira leikkii kaverinsa kanssa puistossa.”
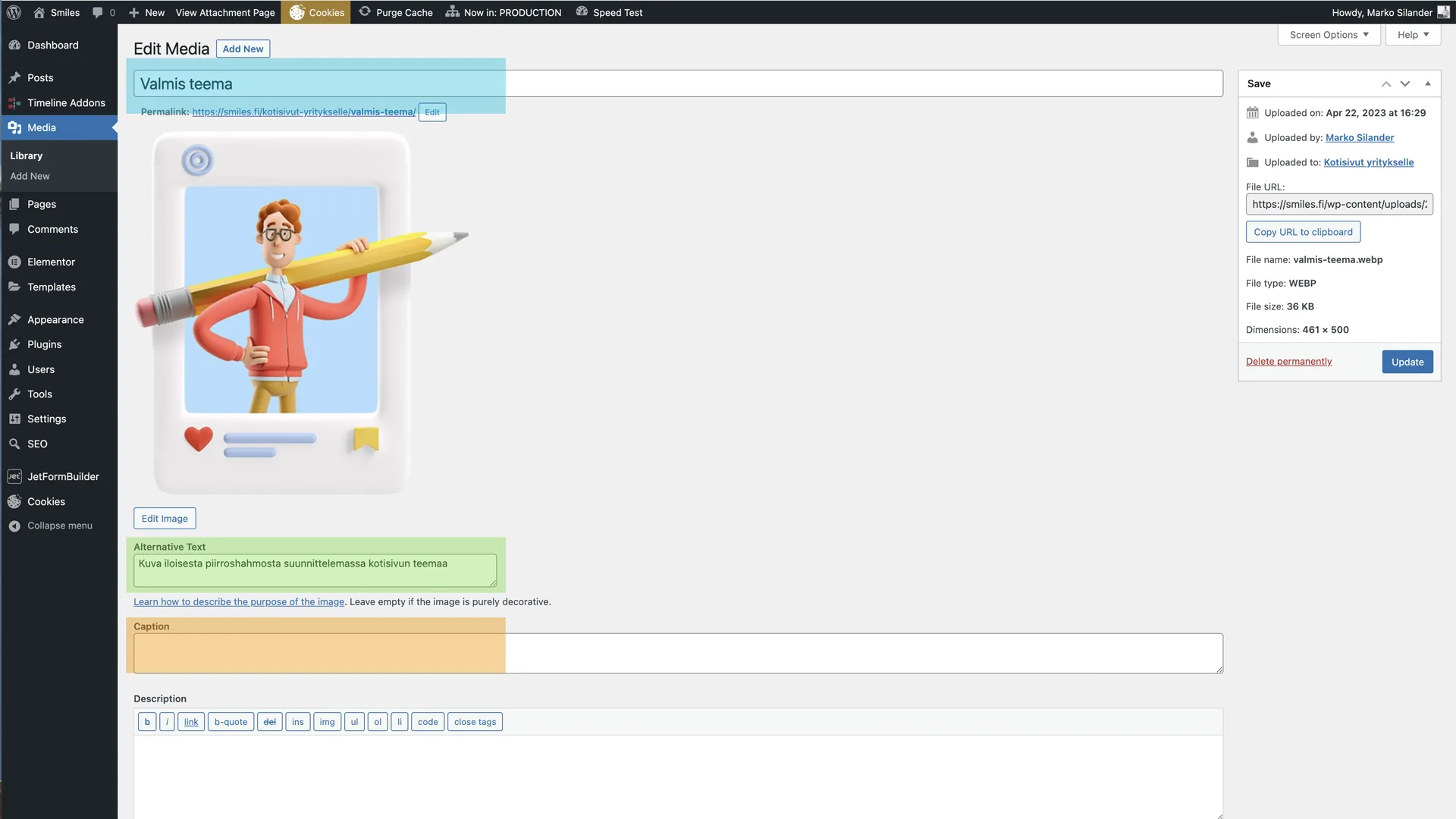
WordPress sivustolla ALT -tunnisteiden lisääminen on erittäin helppoa mediakirjaston kautta.
Kuvien otsikko eli “title”
Voit halutessasi lisätä kuville myös “title” attribuutin, joka on HTML -merkintäkielen attribuutti kuvan otsikolle.
Hakukoneet eivät kuitenkaan käytä title attribuuttia hakutulosten arviointiin, eikä title attribuutin lisääminen kuvalle ole myöskään pakollista.
Mikäli kuvalle on lisätty otsikko (title attribuutti), se näkyy kotisivujen kävijöille, kun hiiren vie kuvan päälle. Otsikko aukeaa tällöin pieneen kenttään hiiren osoittimen viereen.
Tietyissä tilanteissa kuvan otsikosta voi toki olla kävijöille hyötyä. WordPress kotisivuilla title attribuutin lisääminen on helppoa mediakirjaston kautta.
Title attribuutti voi käytännössä olla kuvan tiedostonimen kaltainen. Esimerkiksi, jos kuvassa on sininen kilpa-auto radalla, voisi otsikko olla “Sininen kilpa-auto radalla”.
Kuvan Caption
Kuville voi myös halutessaan lisätä “caption” -tekstin. Caption on kuvateksti, joka näkyy yleensä suoraan kuvan alla ja siinä voidaan kertoa tarkemmin, mistä kuvassa on kyse.
Hakukoneet eivät käytä “caption” tekstiä hakutulosten arviointiin, mutta caption voi tarjota hyödyllistä lisätietoa sivuston kävijöille.
WordPress:issa kuvan caption tekstin voi helposti lisätä mediakirjastossa.

Kuvien oikean koon määrittely
Kuvien oikean koon määrittely on kohtalaisen helppoa, mutta kuvien käsittely ja niiden rajaaminen oikeaan kokoon on yleensä aikaa vievää hommaa.
Kuvien koolla tarkoitetaan tässä yhteydessä kuvien leveyttä ja korkeutta mitattuna pikseleissä.
Tämä aihe on melko laaja ja jakaa varmasti myös mielipiteitä. Laajan aiheesta tekee se, että kuvien koon määrittelyyn vaikuttaa myös se minkä kokoisille laitteille kuvat halutaan optimoida. Tietyissä tilanteissa esimerkiksi tietokoneilla on tarpeen käyttää täysin erikokoisia kuvia, kuin esimerkiksi tableteilla ja puhelimilla.
Vuonna 2023 yleisin tietokoneen näytön resoluutio on 1920px x 1080px. Käytän tässä kappaleessa esimerkkinä juuri tätä näytön kokoa.
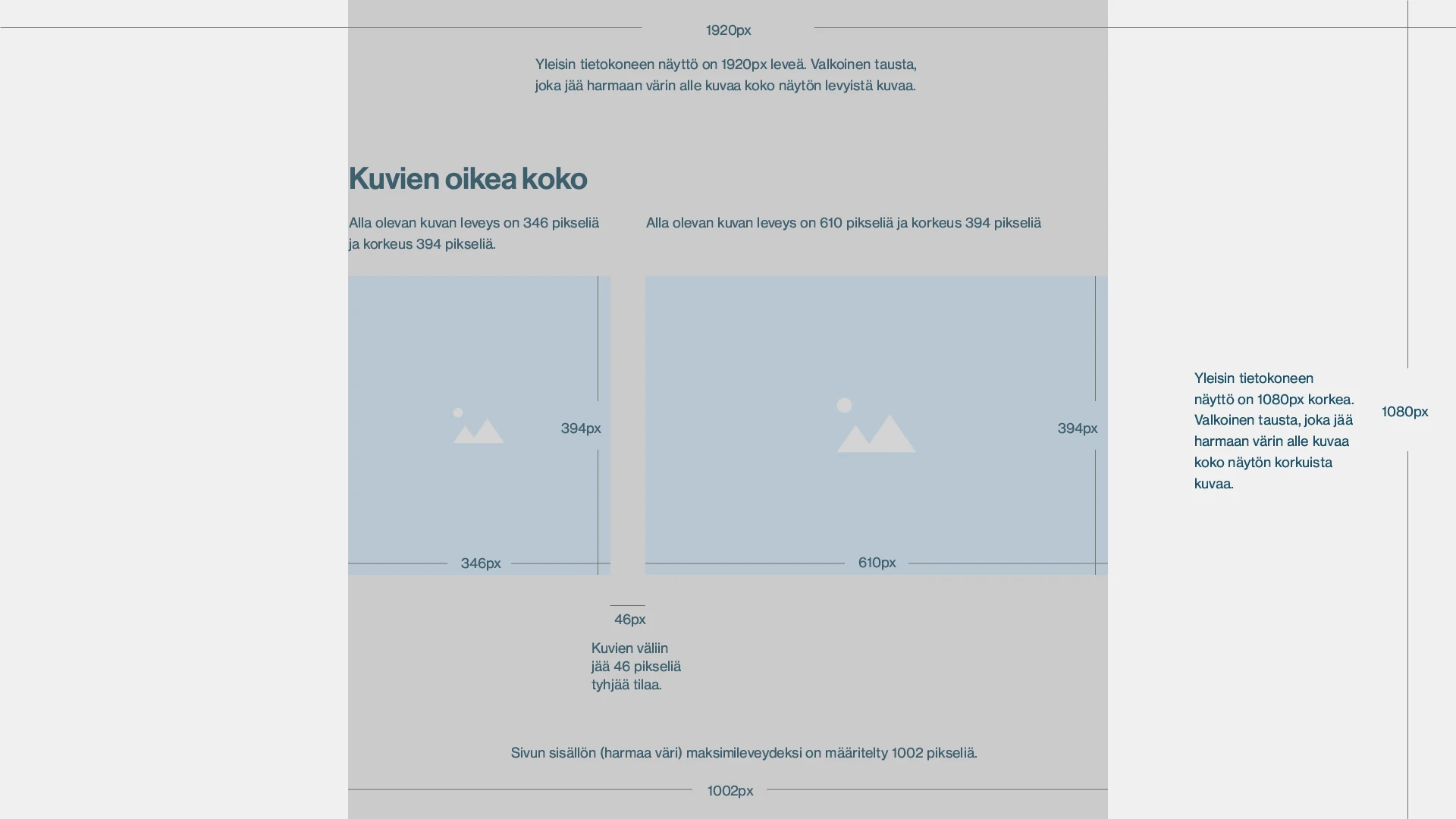
Edellä mainitulle näytölle paras koko näytön kokoinen kuva on mitoiltaan 1920 pikseliä leveä ja 1080 pikseliä korkea. Tämän suurempaa kuvaa ei tässä tilanteessa kannata käyttää ollenkaan.
Hyvin usein kotisivuille myös määritellään niin sanottu tekstin ja sisällön ”maksimileveys”. Maksimileveys voi vaihdella hyvinkin paljon, ja siihen vaikuttavat sivuston ulkoasu, design, fonttivalinnat, sekä sivuston responsiivisuus.
Smilesin sivuston sisällön maksimileveys on 1002 pikseliä ja käytän tässä kirjoituksessa esimerkkinä tätä leveyttä.
Maksimileveys ei kuitenkaan tarkoita, että sen ulkopuolinen alue olisi pelkkää tyhjää tilaa, vaan usein varsinaisen sisällön alle asetetaan taustavärejä tai -grafiikkaa.
Alla olevassa kuvassa esittelen nettisivujen kuvien koon määrittelyn perusteita. Kuvat voivat olla monen eri korkuisia ja levyisiä, mutta periaate on että niiden tulisi olla aina oikean kokoisia suhteessa jokaisen kuvan omaan ”käyttöalueeseen”. Kuvan ei tarvitse ikinä olla käyttöaluettaan suurempi.
Tämän käyttöalueen määrittelee yleensä kotisivujen koodi, mutta asiaa ei tarvitse edes miettiä koodauksen näkökulmasta. Yleensä riittää, kun tiedetään kotisivujen sisällön maksimileveys ja se, mille laitteille kuvat halutaan optimoida.

Kotisivujen tekstin tai sisällön maksimileveyden selvittäminen on helppoa tehdä esimerkiksi Google Developer Consolen avulla. Kyseisessä työkalussa on valtavasti ominaisuuksia, joita voi käyttää monella eri tapaa nettisivujen tekemisen ja ongelmanratkaisun apuna.
Developer Consolen käyttö edellyttää, että sinulla on Google Chrome selain asennettuna koneellesi. Työkalun voit avata seuraavilla tavoilla. Käytän esimerkkinä englanninkielistä Google Chromea.
- Klikkaa Chromen oikeasta yläkulmasta kolmea pistettä. Sen jälkeen valitse ”More Tools” ja tämän jälkeen klikkaa ”Developer Tools”
- Klikkaa Chromen ikkunassa missä tahansa kohtaa hiiren oikeata nappia ja valitse ”Inspect”
- Windows, klikkaa Shift + CTRL + J
- macOS, klikkaa Option + ⌘ + J
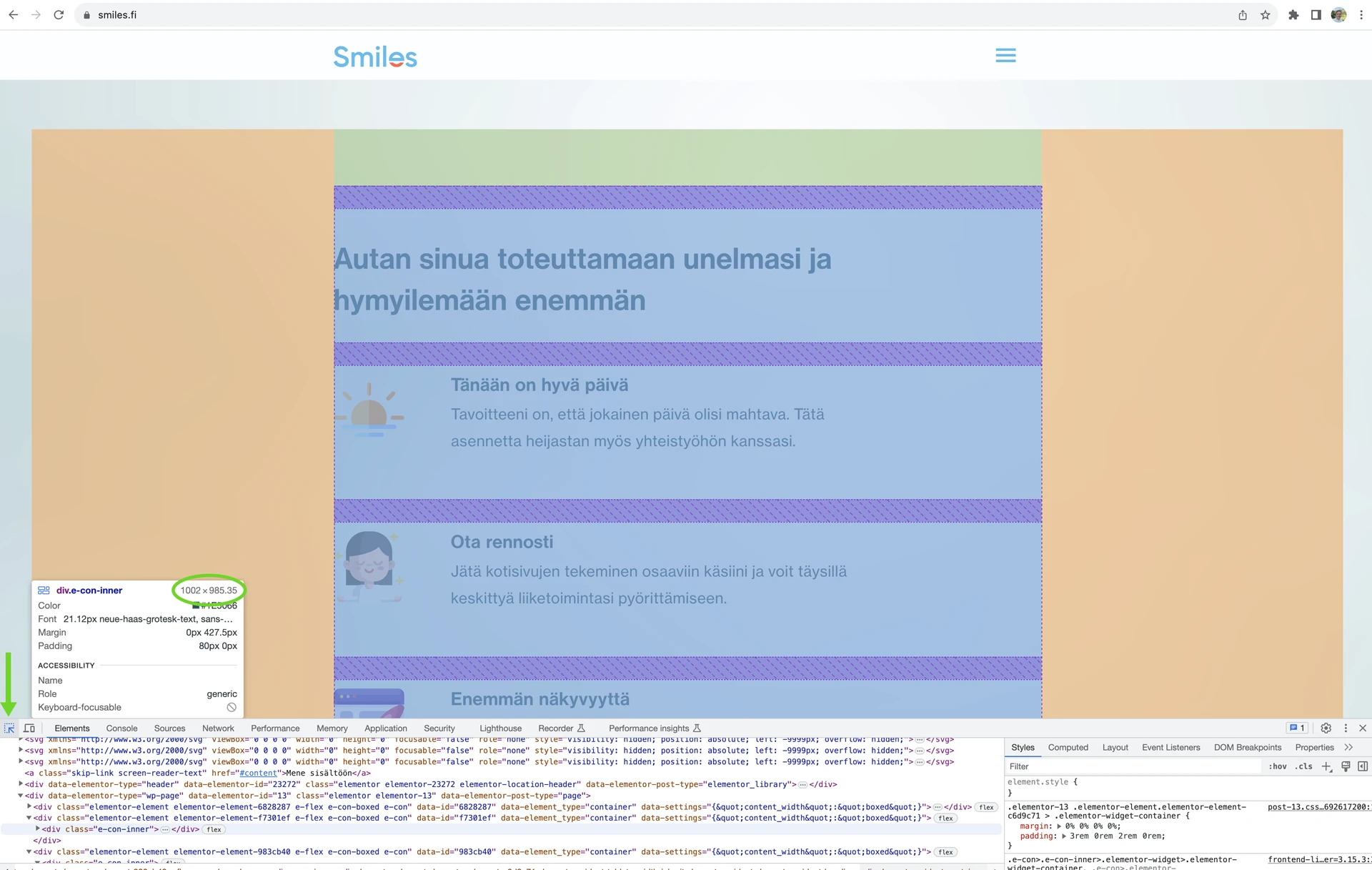
Alla olevassa kuvassa on näkymä Developer Console työkalusta. Kotisivujen tekstin ja sisällön maksimileveyden saat selville, kun klikkaat vihreän nuolen osoittamaa ”nuoli / ikkuna” -painiketta.
Tämän jälkeen voit liikutella hiiren kohdistinta sivulla ja Developer Console näyttää sinulle tietoja sivun eri ominaisuuksista. Viemällä hiiren sivun keskiosaan saat ”maalattua” sinisellä värillä sivun maksimileveyden.
Sininen alue tarkoittaa sillä hetkellä valittuna olevaa sivun elementtiä ja valkoiseen laatikkoon aukeaa tarkempaa tietoa kyseisestä elementistä.
Kuvassa tekstin ja sisällön maksimileveys on ympyröitynä vihreällä. Luku 1002 ilmoittaa maksimileveyden pikseleinä.

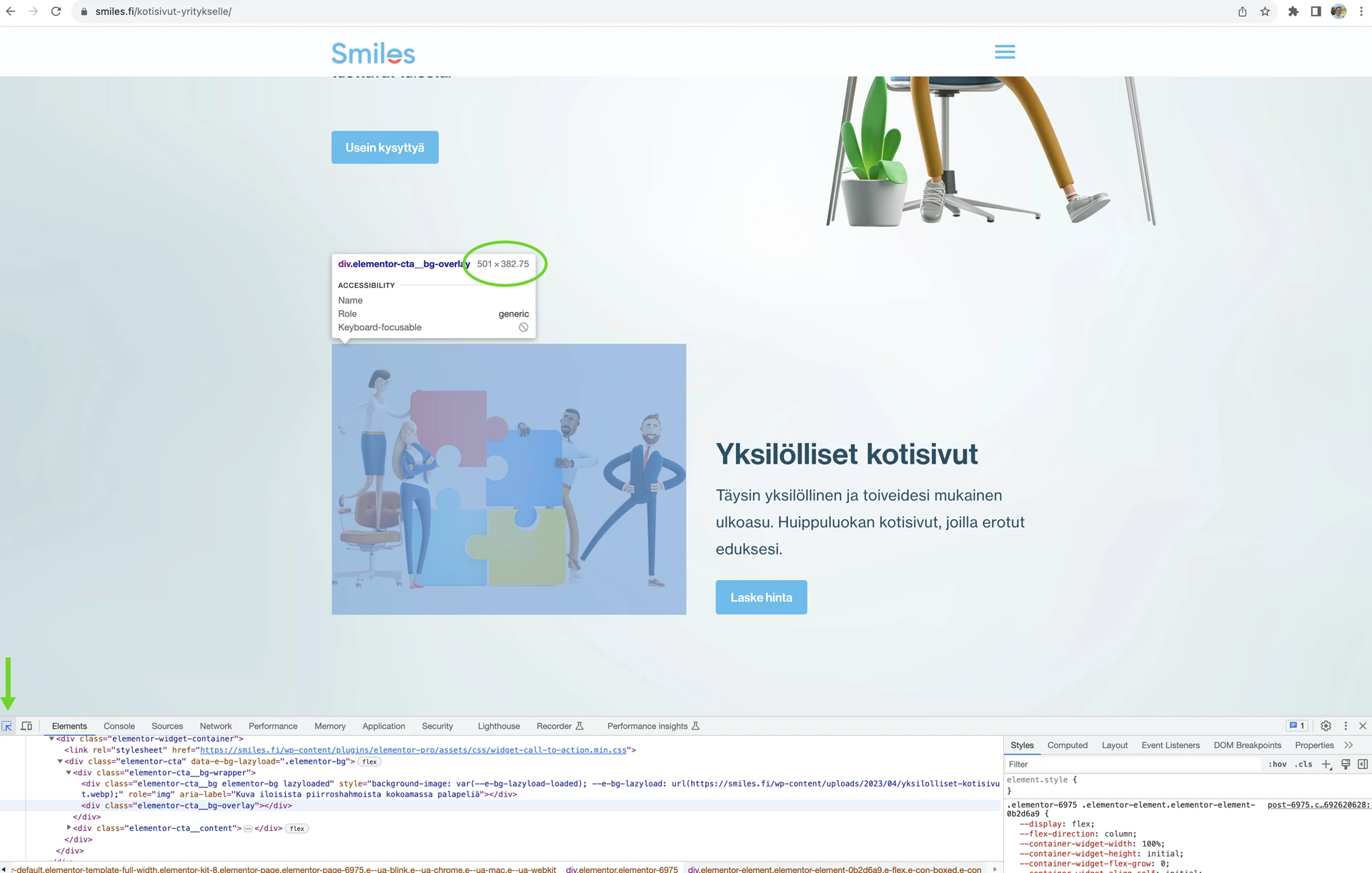
Täysin samalla periaatteella, käyttämällä Google Developer Consolea, saat tietoa myös sivun kuvien ja muiden elementtien koosta.
Alla olevassa kuvassa olen selvittänyt sivulla olevan kuvan koon pikseleissä. Viemällä hiiren jälleen kuvan tai muun elementin päälle näkyy valkoisessa laatikossa kuvan koko. Tässä tapauksessa kuvan koko on 501px x 382,75px. Jos kyseinen kuva haluttaisiin vaihtaa toiseen, olisi uuden kuvan hyvä olla maksimissaan 501px leveä.

Kuvien tiedostomuoto ja laatu
Kotisivuille ei kannata lisätä sumeita tai pienen resoluution kuvia, vaan kaikkien kuvien tulisi olla korkealaatuisia ja teräviä, sillä ne miellyttävät kävijöitä huonolaatuisia kuvia enemmän.
Korkealaatuiset kuvat eivät kuitenkaan tarkoita sitä, että niiden tiedostokoon tulisi olla suuri. Kotisivujen kuvien tiedostokoon tulisi sen sijaan aina olla mahdollisimman pieni, jotta sivuston koko palvelimella ei kasva valtavaksi ja kotisivujesi latausnopeus pysyisi mahdollisimman nopeana. Tämän mahdollistaa kuvien tallentaminen “webp” -muotoon.
Webp on Googlen kehittämä moderni tiedostomuoto, joka mahdollistaa kuvien korkean laadun, tehokkaan pakkaamisen ja tämän johdosta pienen tiedostokoon. Tästä on paljon etua verkkosivuilla, koska kuvat latautuvat tällöin nopeammin. Perinteiset kuvat kannattaakin lähes aina lisätä kotisivuille webp -muodossa.
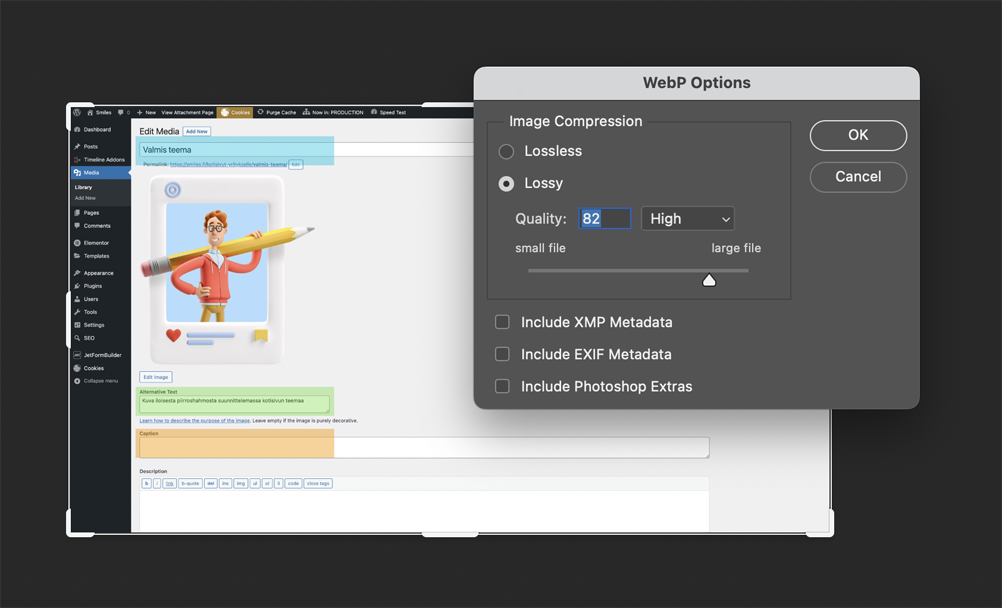
Perinteiset kuvatiedostot kuten jpeg ja png on helppo tallentaa webp muotoon esimerkiksi Adobe Photoshopilla. Photoshop tarjoaa myös erinomaisen webp -tiedoston pakkausmenetelmän, jolla tallennettavan tiedoston kokoa on helppoa hallita.

Webp ei kuitenkaan aina ole sopivin tiedostomuoto. Esimerkiksi logot ja piirrokset kannattaa sen sijaan lisätä kotisivuille SVG tiedostomuodossa. SVG on verkkokäyttöön hyvin soveltuva vektori tiedostomuoto. Piirroksen tai logon saa helposti tallennettua SVG muotoon esimerkiksi Adobe Illustrator ohjelmalla.
Joissakin tilanteissa saatetaan joutua lisäämään kotisivuille jpeg – tai png -tiedosto. Näissä tapauksissa kyseiset tiedostomuodot tulisi pyrkiä pakkaamaan mahdollisiman hyvin, jotta tiedostokoko säilyy pienenä.
Kuvien optimaalinen tiedostokoko olisi hyvä olla alle 400KB. Korkealaatuiset webp -kuvat on yleensä helppoa pakata noin 200KB kokoisiksi. Mitä pienempi tiedostokoko sen parempi hakukoneoptimoinnin kannalta.
Lopuksi
Olen pyrkinyt sisällyttämään tähän tekstiin tärkeimmät kuvien hakukoneoptimoinnin toimenpiteet. Yllä mainittuja ohjeita seuraamalla voit parantaa huomattavasti kotisivujesi käyttäjäystävällisyyttä.
Kuvien hakukoneoptiin liittyy lisäksi muutamia teknisempiä koodaukseen liittyviä asioita. Näitä ovat esimerkiksi kuvien HTML ”lataus atribuutti”. Käyttämällä niin sanottua ”laiskaa latausta” Lazy Loading, kuvien lataamista voidaan viivyttää siihen saakka, kunnes käyttäjä scrollaa näyttöä kuvien lähelle. Tällä toimenpiteellä pystytään nopeuttamaan sivuston toimintaa ja käyttäjäystävällisyyttä.
Lisäksi kotisivuille on yleensä järkevää lisätä mobiililaitteille erikokoiset kuvat, kuin tietokoneille. Tällöin internet selaimen ei tarvitse skaalata ”väärän” kokoisia kuvia pienemmille tai suuremmille laitteille, vaan CSS koodin avulla voidaan piilottaa tai näyttää kuvia riippuen laitteesta.
Saadaksesi kotisivujesi kuvat optimoitua viimeisen päälle, ei sinun tarvitse kuitenkaan tehdä kaikkea itse. Smiles auttaa sinua mielellään kuvien hakukoneoptimoinnissa ja kaikissa muissakin nettisivu asioissa.